
Seeking Alternative to Tiptap's React-Based NodeView for Hover-Activated Sidebar Menu in Paragraph Nodes - discuss.ProseMirror

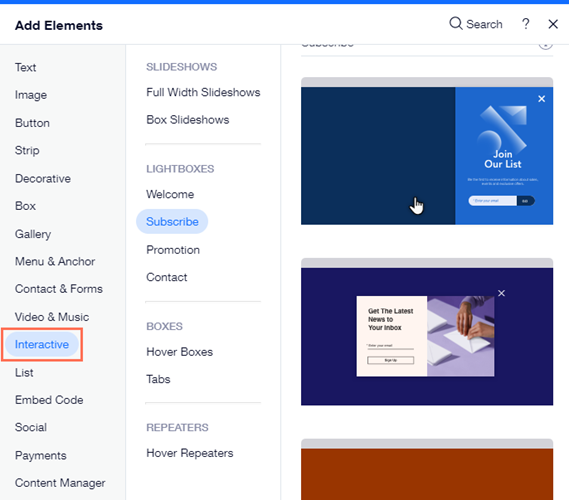
I'm trying out the streamlit-on-Hover-tabs component. Not working as expected - 🎈 Using Streamlit - Streamlit

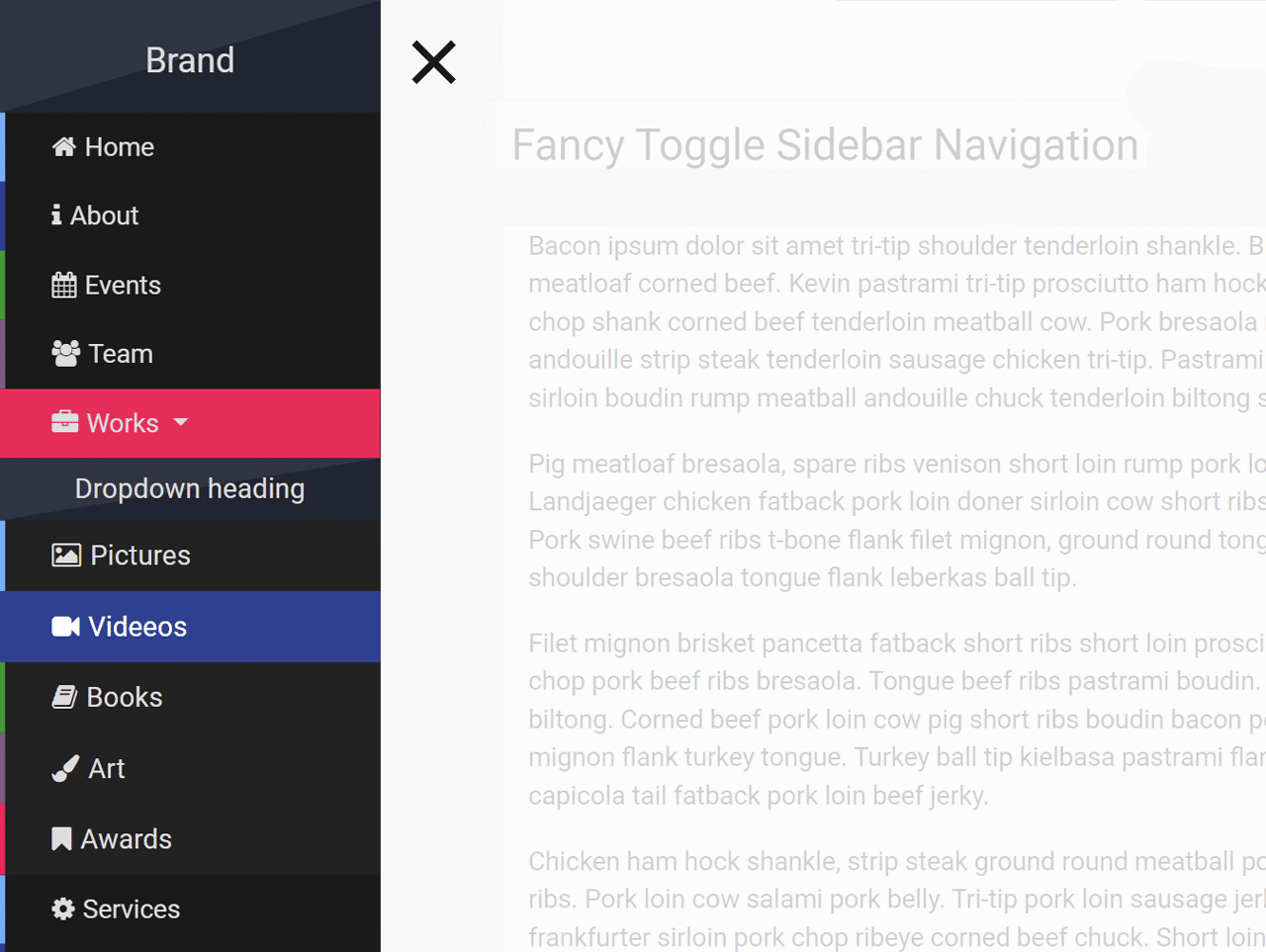
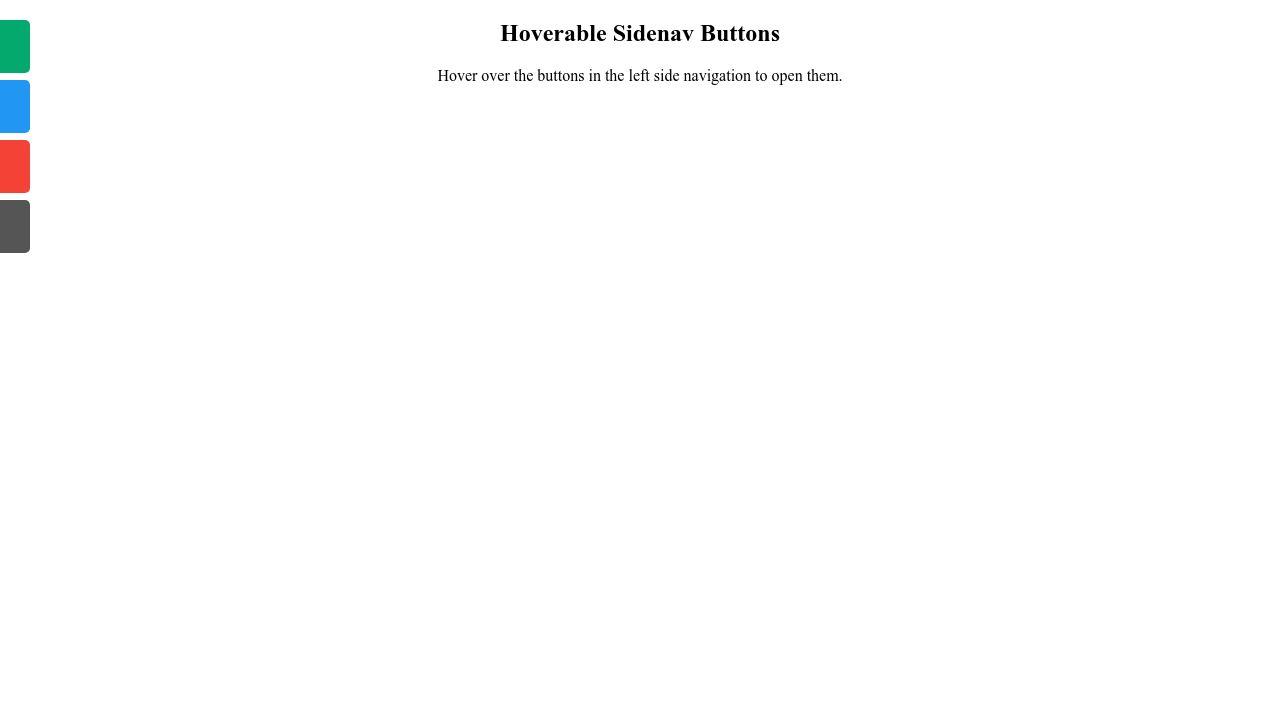
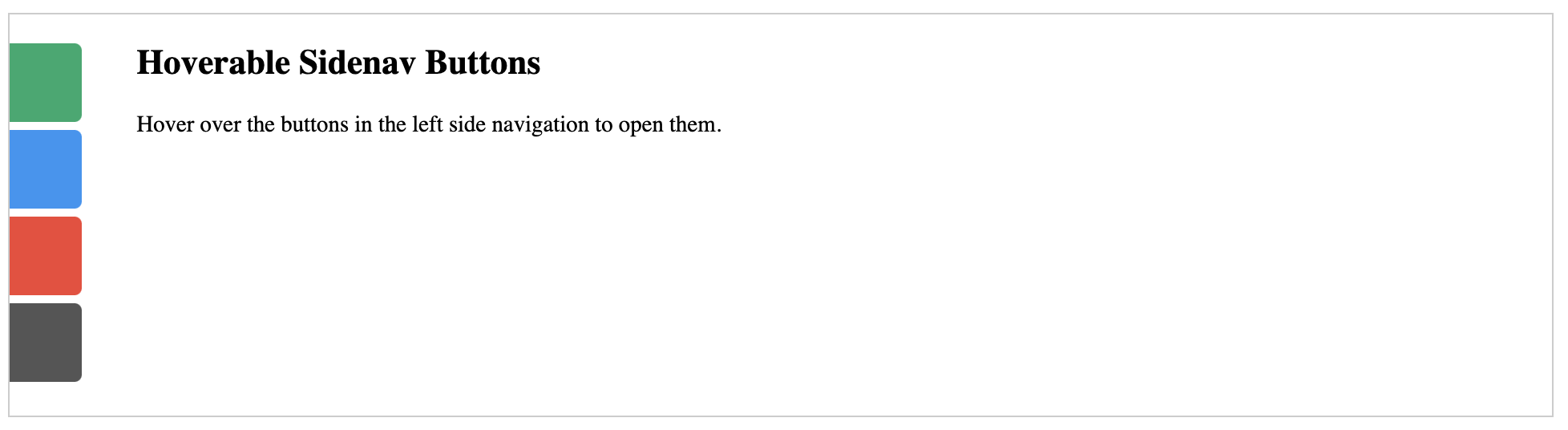
How to modify left side menu hover on design html and CSS? - HTML & CSS - SitePoint Forums | Web Development & Design Community