Improving Accessibility Score - Links and Buttons Do Not Have Accessible/Discernible Name - Help! - SEO - Squarespace Forum

Building accessible toggle buttons (with examples for Svelte, Vue, and React) - Josh Collinsworth blog

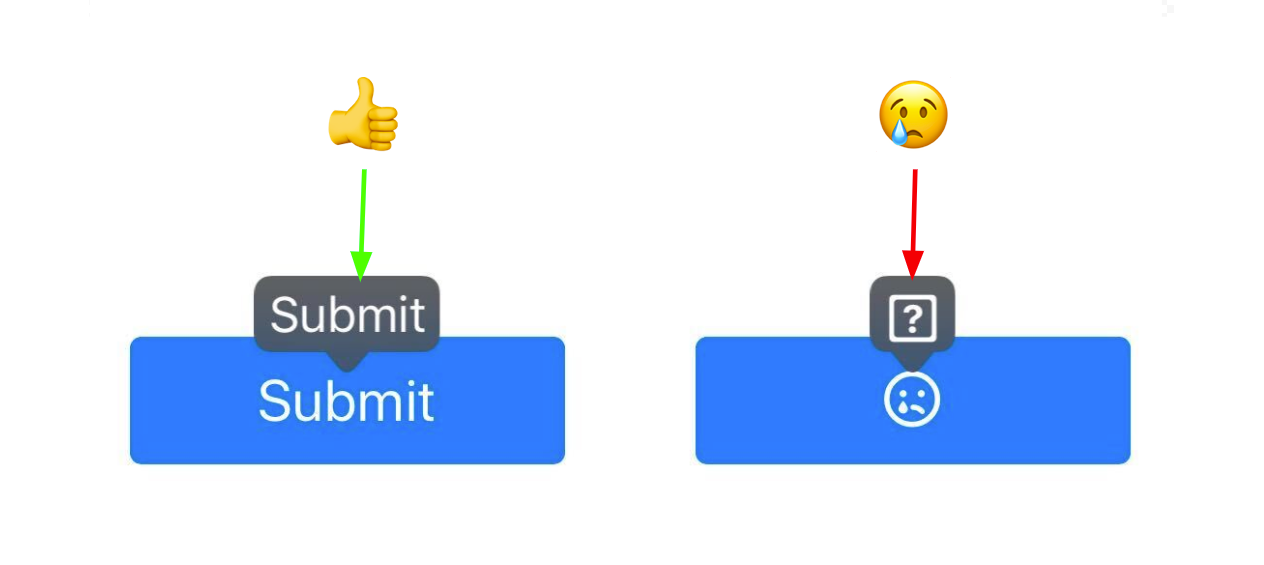
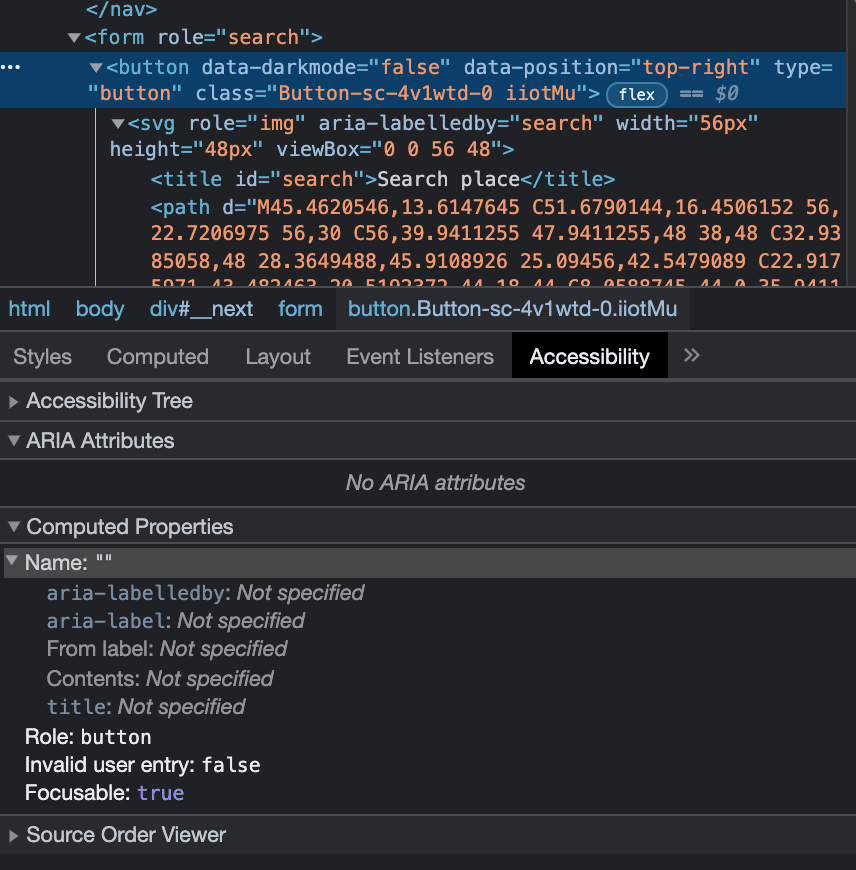
Day 16: Icon buttons should be labelled with aria-label | by MasaKudamatsu | 100 Days in Kyoto to Create a Web App with Google Maps API | Medium

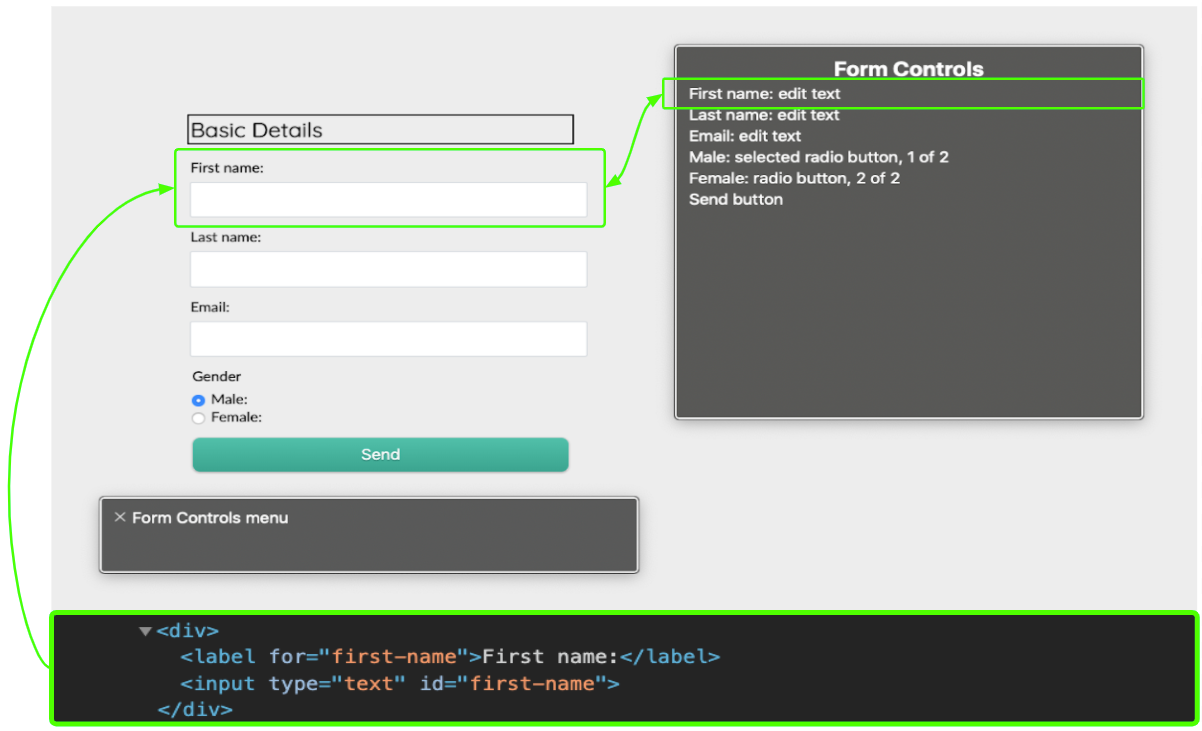
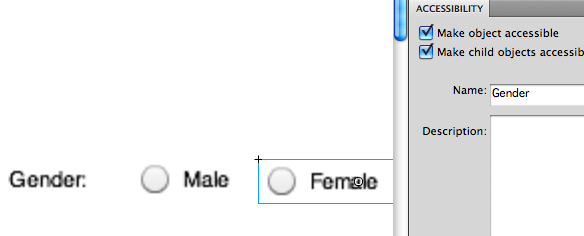
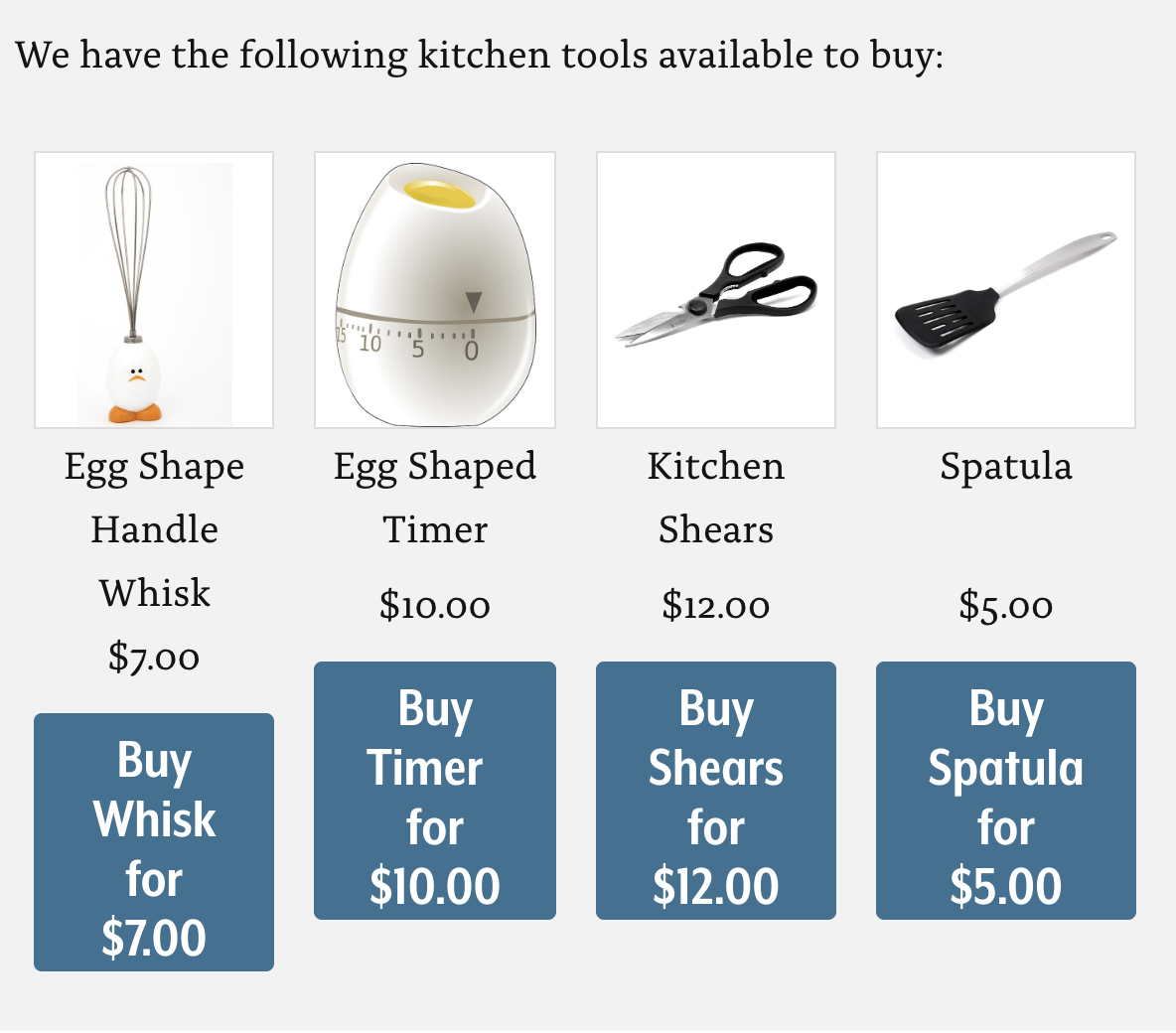
Ensure an element's accessible name matches the visible name | Brand and Communication Guide | Western Washington University

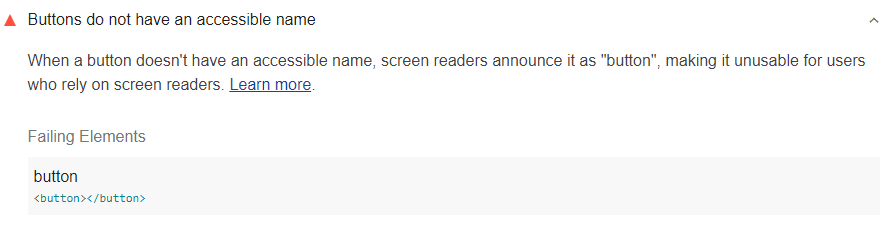
Lighthouse warning: Buttons do not have an accessible name · Issue #866 · vaadin/web-components · GitHub